代码提交规范
本文的目的是为了给想要快速搭建一套业内流行的angular团队代码提交规范(不是angular团队编写代码的规范)的小伙伴们提供一个简单清晰直白的教程。文章的内容不会深究每个环节的细节,但是会用通俗的话语让需要的小伙伴们了解每个环节的含义和作用,从而能做到从0到1的搭建起代码提交的工作流。
1. 格式化 commit message
commit message的重要性我就不在这强调了,我们常规提交代码都是通过git commit -m "xxx"附上一句话来描述此次代码的改动,这样的方式对于一些影响范围大或者broken式的改动来说太过于简单随意。每个人都有自己习惯的提交代码方式,所以我们需要借助一个工具来生成符合规范的commit message并约束提交的人。
commitizen是一个格式化commit message的工具,可以约束提交者按照制定的规范一步一步的填写commit message。
局部安装
npm i -D commitizen
配置:
package.json中写入:
"script": {
...,
"commit": "git-cz",
}
复制代码这样我们就可以借助commitizen提供的git-cz,用npm run commit命令来替代git commit命令。
2. 采用 angular 团队代码提交规范
我们已经把可以生成指定commit message的工具commitizen安装好了,接下来要做的就是为commitizen制定一套填写规范。
cz-conventional-changelog is a commitizen adapter for the angular preset of conventional-changelog (一套适用于commitizen的angular团队规范)。目前采用比较广泛,那我们就直接给commitizen引用这套规范了。
局部安装
npm i -D cz-conventional-changelog
配置:
package.json中写入:
"config": {
"commitizen": {
"path": "node_modules/cz-conventional-changelog"
}
}
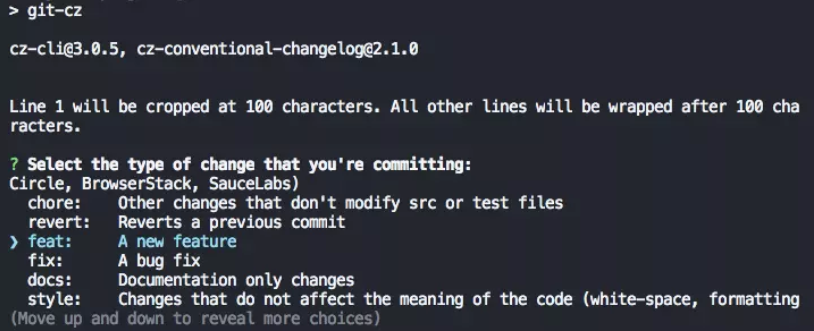
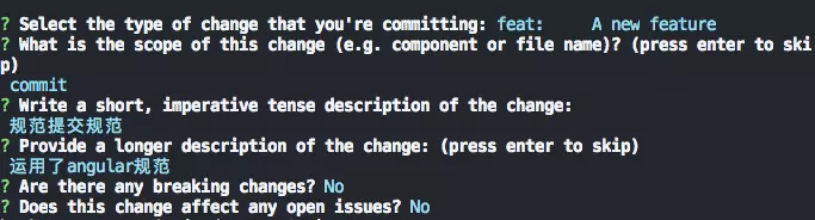
复制代码安装配置好以后,执行npm run commit就会出现如下引导式填写:


3. 校验 commit message
虽然之前两步已经约束了一套代码提交规范,但是还是有人不按照规范提交代码怎么办呢?这个时候就需要commitlint来帮助我们校验commit message,拒绝不符合规范的commit message。
与eslint类似,commitlint也需要一份校验的配置。别着急,这里有一份与cz-conventional-changelog规范(angular团队规范)配套的校验配置@commitlint/config-conventional来帮助我们检验commit message的合规性。
局部安装
npm i -D @commitlint/config-conventional @commitlint/cli
配置
安装完成以后,同时需要在项目根目录下创建配置文件commit.config.js或者.commitlintrc.js并写入:
module.exports = {
extends: [
'@commitlint/config-conventional'
]
}
复制代码或者在package.json中写入:
"commitlint": {
"extends": [
"@commitlint/config-conventional"
]
},
复制代码commitlint就可以运用config-conventional这套校验配置。
4. 配置校验时机
到了第三步我们的代码提交约束规范已经基本成型了,最后一步要做的就是配置触发commit message校验的时机。
校验commit message的最佳姿势是git hook和husky的结合。
husky(哈士奇)是个什么东西呢?简单来说就是个能让你在每个git钩子中配置相应行为的一个工具。
局部安装
npm install husky --save-dev
配置
安装完成以后,同时需要在项目根目录下创建配置文件.huskyrc或者.huskyrc.js文件并写入:
{
"husky": {
"hooks": {
...,
"commit-msg": "commitlint -e $GIT_PARAMS"
}
}
}
复制代码或者在package.json中写入:
"husky": {
"hooks": {
...,
"commit-msg": "commitlint -e $GIT_PARAMS"
}
}
复制代码在git commit-msg这个钩子中会触发commitlint的操作。
5. 自动化代码检查
经过前三步已经打造好了基于angular团队代码提交规范的工作流了,但是如果我们还想在校验commit message的规范性的同时,校验此次提交代码的正确性呢?
借助 lint-staged 可以让你每次只对你此次提交所在暂存区的文件(git add后的文件)进行一系列的检查、修复、格式化操等作。
局部安装
npm install -D lint-staged
配置
安装完成以后,同时需要在项目根目录下创建配置文件.lintstagedrc并写入:
{
"*.{js,vue}": [
"eslint --fix",
"git add"
],
"*.{html,vue,css,sass,scss}": [
"stylelint --fix",
"git add"
]
}
复制代码或者在package.json中写入:
"lint-staged": {
"*.{js,vue}": [
"eslint --fix",
"git add"
],
"*.{html,vue,css,sass,scss}": [
"stylelint --fix",
"git add"
]
}
复制代码在第三步创建的husky配置文件进行补充:
"husky": {
"hooks": {
"pre-commit": "lint-staged",
"commit-msg": "commitlint -e $GIT_PARAMS"
}
}
复制代码在pre-commit这个钩子中,lint-staged会执行.lintstagedrc配置的操作(列出来的配置的意思是对本次提交的js或者vue文件进行eslint检查并修复,并且把修复过后的文件再重新提交到暂存区)。
6. 版本发布
对于每次项目新版本的发布,我们需要更新相应的版本号并记录其中的改变。可以借助 standard-version 工具,来替代npm run version,并自动生成CHANGELOG。
局部安装
npm install standard-version --save-dev
复制代码配置
"scripts": {
"release": "standard-version",
...
}
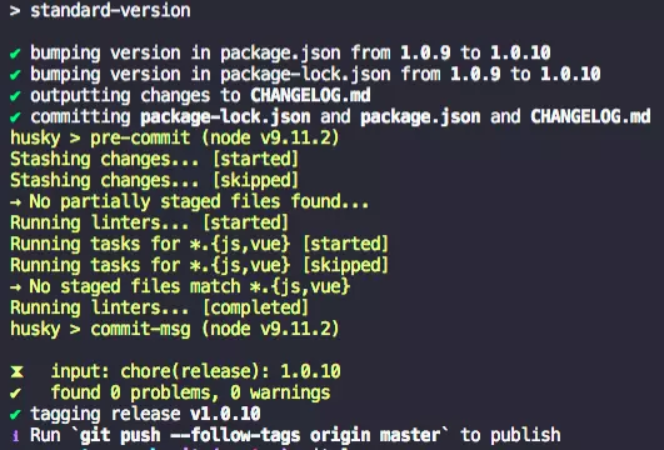
复制代码执行npm run release指令实际执行了五个动作:
- 修改
package.json中的版本号 - 修改
package-lock.json中的版本号 - 生成
CHANGELOG.md文件 - 提交
package.json、package-lock.json、CHANGELOG.md文件 - 给这次提交记录打上
tag

如果发布的是首个版本,则可以运行如下指令:
npm run release -- --firse-release
复制代码如果需要发布预发布版本,则可以使用--prerelease/-p标志来添加预发布版本号:
# 当前版本为 1.0.0
npm run release -- --prerelease # 版本为 1.0.1-0
npm run release -- --prerelease beta # 版本为 1.0.1-beta.1
复制代码如果是正常的版本迭代,则可以使用--release-as/-r标志来指定版本:
# 当前版本为 1.0.0
npm run release -- --release-as patch # 版本为 1.0.1,npm run release默认行为
npm run release -- --release-as minor # 版本为 1.1.0
npm run release -- --release-as major # 版本为 2.0.0
npm run release -- --release-as 2.0.1 # 版本为 2.0.1
npm run release -- --release-as 2.0.1-alpha.0 # 版本为 2.0.1-alpha.0
复制代码一般项目要上线新版本的时候,需要把
release分支合到master,合完分支以后执行npm run release指令给这次发布打上tag并记录修改是一个良好的维护版本迭代的好习惯。
最后
一个完整的基于angular团队代码提交规范的工作流已经打造完成,如果有不适应angular这套规范的话也可以自定义一套规范,这里就不再赘述了。当然,有的小伙伴觉得这么写commit很麻烦,但是一个好的提交规范习惯有助于整个团队在项目中高效率的开发,所以赶紧在自己项目中用起来吧!
